AWSのキューイングサービスであるSQSを利用する方法を解説します。
0. AWSアカウントを作成し、SQSでキューを作成
AWSアカウントの作成方法は省略します。
SQSのキュー作成で、1点だけ注意点です。キュータイプ を 標準 で作成して下さい。
1. LaravelにAWS-SDKをインストール
AWS-SDKとは、AWSとのAPI通信を簡素かしたパッケージです。LaravelでAWSを利用する際には、aws-sdk-php-laravel を利用する機会が多いかと思います。
すごい簡単にいうと、AWSとの面倒な認証やあれこれをやってくれる処理郡です。
1-1. composer.json へ aws-sdk-php-laravel を追記
composer.json
{
"require": {
//省略
"aws/aws-sdk-php-laravel": "~3.0"
//省略
}
}
1-2. aws-sdk-php-laravel をインストール
composer update を実行する。
composer update
実行が完了すると/vendor/aws 配下にAWS-SDKがインストールされています。
2. Laravel で SQS クライアントを作成し、メッセージを送信する。
Controllerで、SQSキューにメッセージを送信していきます。まずは、SQSのクライアントを作成します。
2-1. SqsClientを作成する
WebApiControllerのsendSqsメソッドの中で、処理を書いてきます。
<?php
namespace App\Http\Controllers;
use Aws\Sqs\SqsClient;
class WebApiController extends Controller
{
public function sendSqs()
{
$config = [
'credentials' => [
'key' => env('AWS_SECRET_ACCESS_KEY'),
'secret' => env('AWS_ACCESS_KEY_ID'),
],
'region' => 'ap-northeast-1', // ご利用のリージョン
'version' => 'latest',
];
//SQS Clientを作成
$sqs = SqsClient::factory($config);
}
}
SqsClient はaws-sdk-php-laravel をインストールした際に一緒に含まれています。
$sqs でSQSのClientを作成出来ました。次に $sqs を利用してメッセージを送信していきます。
2-2. SQSにメッセージを送信
上記で作成したクライアントを利用してメッセージを送信します。
<?php
namespace App\Http\Controllers;
use Aws\Sqs\SqsClient;
class WebApiController extends Controller
{
public function sendSqs()
{
$config = [
'credentials' => [
'key' => env('AWS_SECRET_ACCESS_KEY'),
'secret' => env('AWS_ACCESS_KEY_ID'),
],
'region' => 'ap-northeast-1', // ご利用のリージョン
'version' => 'latest',
];
//SQS Clientを作成
$sqs = SqsClient::factory($config);
// SQSのメッセージ
$value = "piyo";
// 送りたいSQSのURLを指定
$sqs_url = env('AWS_SQS_URL');
$params = [
'DelaySeconds' => 0,
'MessageBody' => $value,
'QueueUrl' => $sqs_url,
];
$result = $sqs->sendMessage($params);
}
}
上記で、SQSのキューにメッセージを送信出来ます。
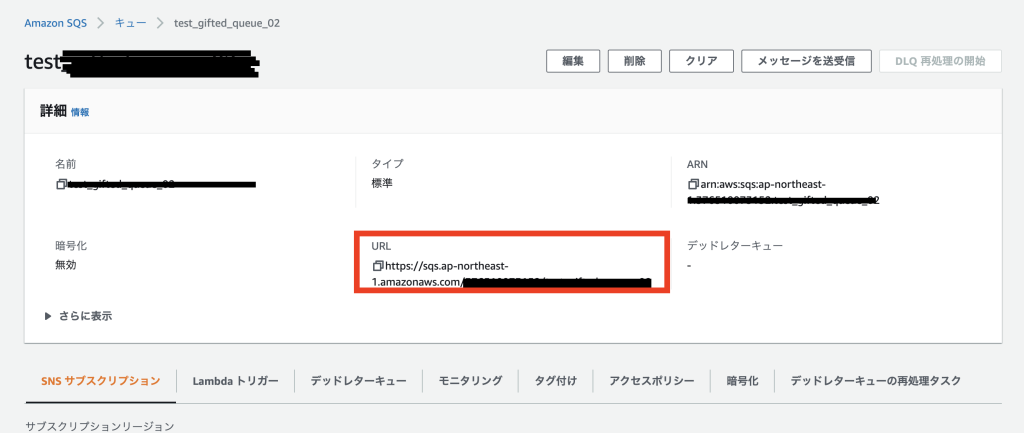
Q. SQSのURLはどこにある?
$sqs_url = env('AWS_SQS_URL');
こちらに SQSのURLを設定する必要があります。
それは、キューの画面へいくと確認出来ます。
以上です。