ngrokとは.使い方.などに関しては、以前記事を書きましたのでご確認ください。
今回は、Twitter DeveloperのCallbackURLを設定する方法です。
Twitter DeveloperのCallbackURL では、httpsが必須、localhostが利用不可という状況です。開発環境時に利用するのが少し手間どってしまう状況かと思います。
ただ、挙動確認のためにドメインやサーバーを準備するのも手間です…
そこで、利用するのは、ngrokです。localhostのPathとngrok上のアドレスをマッピングしてくれます。
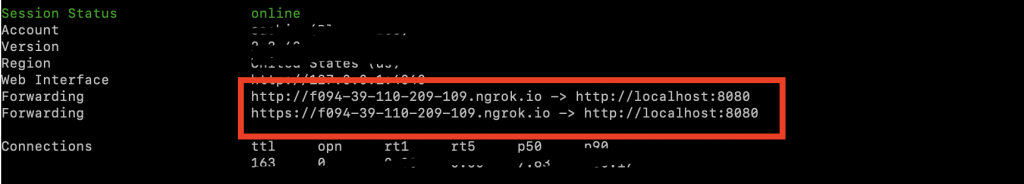
ngrokのアプリケーションディレクトリと同階層にて下記のコマンドを実行
./ngrok http 8080
https://f094-39-110-209-109.ngrok.io(都度変わるアドレス) にリクエストするとlocalhost:8080 の結果がレスポンスされます。

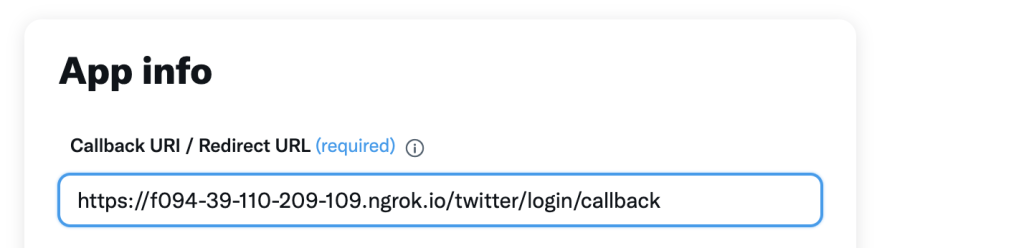
Twitter Developerに設定する

Twitterのredirect uri も ngrokで設定したものを指定することをお忘れなく!
'twitter' => [
'client_id' => env('TWITTER_CLIENT_ID'),
'client_secret' => env('TWITTER_CLIENT_SECRET'),
'redirect' => ' https://f094-39-110-209-109.ngrok.io /twitter/login/callback',
],