LINE公式アカウントで、チャットボットを作成する際に必要になるWebhook。開発中でも、httpsでのレスポンスが求められるため開発中断してしまう方もいらっしゃるかもしれません。
前提:
今回は、Laravelを利用してwebhookの処理を実験していきます。
LaravelのInstallや、処理内容については説明を省略します。
pcはmacを利用しています。
ngrokを利用すれば、開発環境(ローカルPC)からでも、Webhookをhttpsで受け付けるエンドポイントを設定することが可能です。また、ランダムURLで問題なければ無料で利用でいることも魅力です。
①:ngrokとは
ngrokとは、ngrokで生成したURLにきたリクエストを、別のエンドポイントへ流してくれるサービスです。
今回の場合でいうと、ngrokで指定したURLにリクエストが合った場合に、ローカルホストのエンドポイントへ流してくれます。
ngrokのサービス: https://ngrok.com/
②:ngrokの設定
非常に簡単な設定で利用を開始できます。
ngrokにsign upして下さい。
https://dashboard.ngrok.com/get-started/setup
macの場合
②-1:Download ngrok
ローカルPCへ
②-2:Unzip to install
zipファイルを回答します。
unzip /path/to/ngrok.zip
②-3:Connect your account
authtokenを利用して、権限認証します。
ngrok authtoken {//自分のauthtoken}
②-4:Fire it up
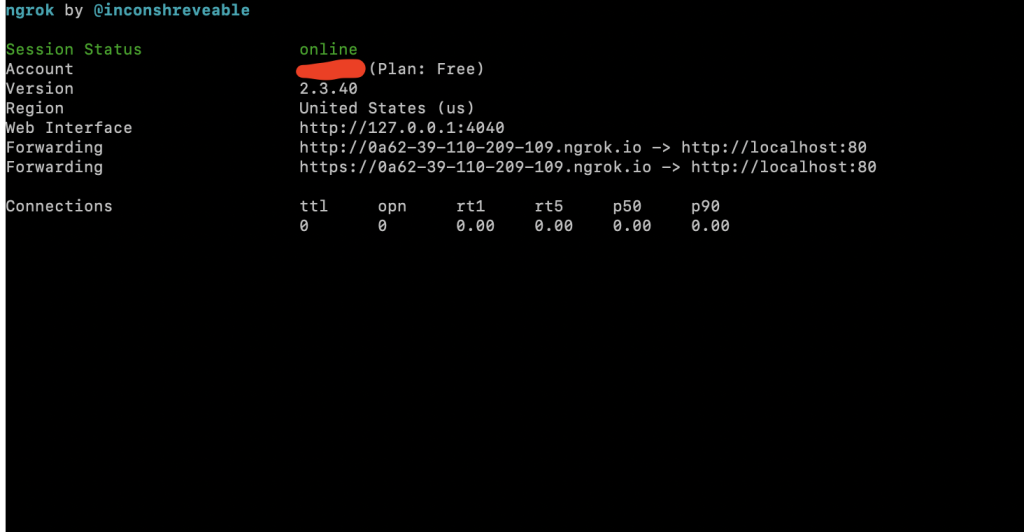
ngrokの起動です。
ngrok http 80
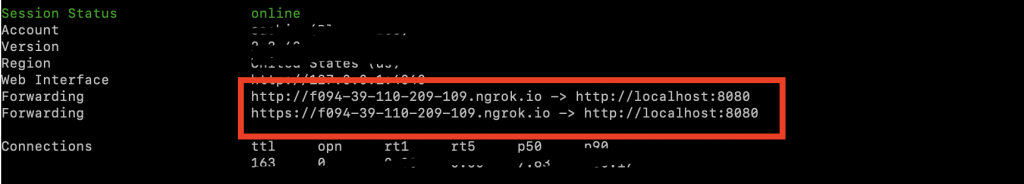
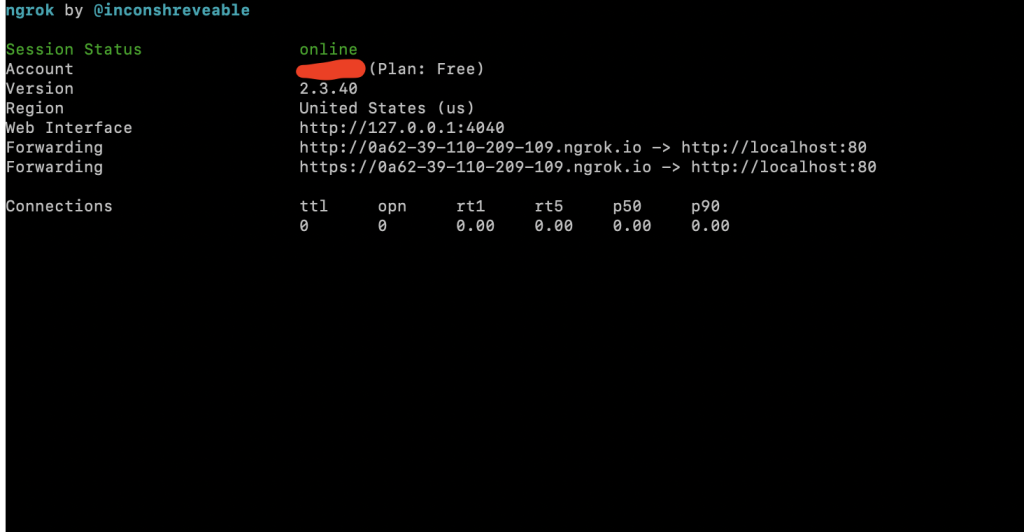
これで、ターミナル上にngrokが立ち上がります。

②-5:ngrokでアクセス
Forwardingになっているアドレスが、利用可能なアドレスです。
③:webhookでレスポンスを返す処理を作成
Laravelで、ルーティングと、Postの処理を記述していきます。
③-1:ルーティング設定 web.php
// LINE メッセージ受信
Route::post('line/webhook', [LineWebhookController::class, 'webhook'])->name('line.webhook');
③-2:Controllerを設定 web.php
class LineWebhookController extends Controller
{
public function webhook(Request $request) {
return 'ok';
}
}
Webhookが正常に起動するかを確認するための実験なので、Postの処理は一番簡単なレスポンスを記述
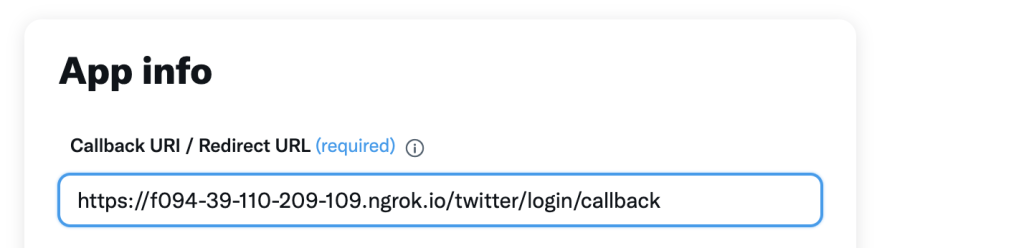
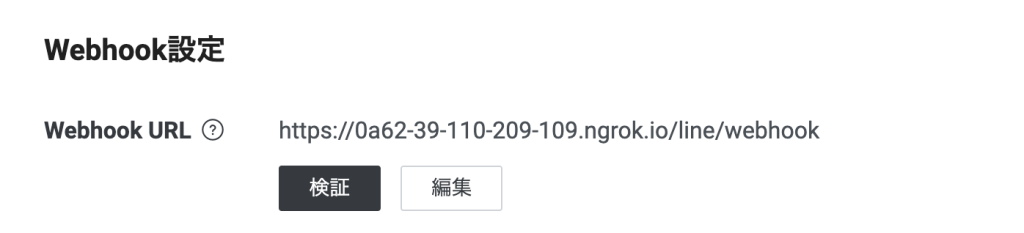
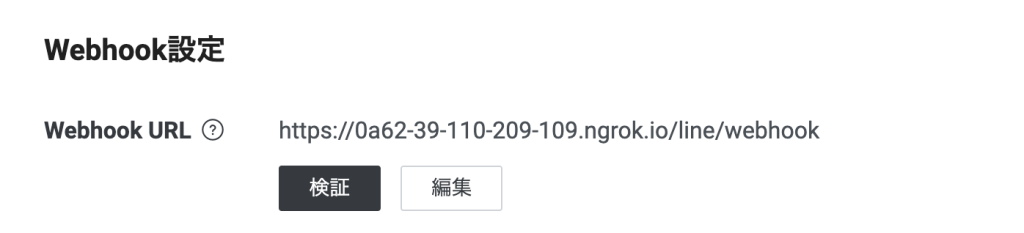
④:LineのWebhook設定にURLを適用
https://0a62-39-110-209-109.ngrok.io/line/webhook

上記のように設定します。

「検証」ボタンをおして、成功が返ってくれば成功です。
ngrokを利用して、Webhookのテストをすることが出来ました。
⑤:Line Webhookをngrokが利用出来ない??
https://www.line-community.me/en/question/5f07c0fb851f74ab9c18e8dc/ngrok%E3%81%A7%E5%A4%96%E9%83%A8%E5%85%AC%E9%96%8B%E3%81%97%E3%81%9Furl%E3%81%A7webhook%E6%A4%9C%E8%A8%BC%E3%82%92%E6%88%90%E5%8A%9F%E3%81%95%E3%81%9B%E3%81%9F%E3%81%84?sortby=newest
上記のようなコメントがありましたが、2022年4月時点で利用は出来ました!