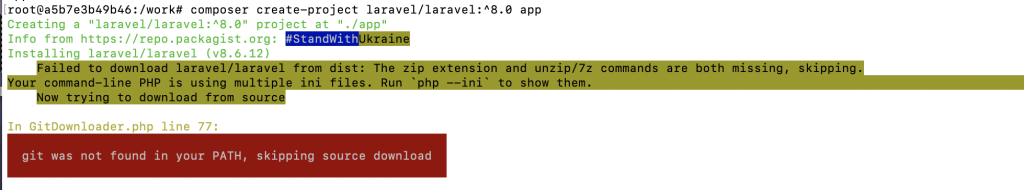
PATHが通っていないからErrorになった。という話を聞いたことありますでしょうか。これは、どういう意味でしょうか。
理解し易くするために、サーバーは様々な処理を実行してくれるコマンド群とイメージして下さい。
1. コマンドの在りか
サーバーには様々なディレクトリが存在しています。
コマンドは役割に応じて、複数のディレクトリ配下に待機しています。
例えば、下記のようなディレクトリです。
- usr/bin
- usr/sbin
- local/bin
コマンドがOSでリクエストされるのを待機しております。
2. PATHとは何か。
サーバー上で、下記コマンドを実行して下さい。
env
下記のような環境変数が出力されると思います。 ※一部抜粋
EB_ENV_NAME=ZZZZZZZZZZZZZZZZ MAIL=/var/spool/mail/ec2-user PATH=/usr/local/bin:/usr/bin:/usr/local/sbin:/usr/sbin:/home/ec2-user/.local/bin:/home/ec2-user/bin PWD=/home/ec2-user LANG=ja_JP.UTF-8 HISTCONTROL=ignoredups SHLVL=1 HOME=/home/ec2-user LOGNAME=ec2-user SSH_CONNECTION=ZZZZZZZZZZZZZZZZ
その中に、 PATH=XXXX の部分が存在するかと思います。
これが、PATHを通す。の、PATHの正体です。
3. 結局、PATHとは何か。
結局のところ、PATHとは何でしょうか。
OSにコマンドリクエストされた際に、PATHで指定された配下のコマンドを探すよ。
ということです。
つまり、このPATHに指定されていないディレクトリ配下にはコマンドを確認しにいきません。
4. PATHを通す必要がある機会
では、どんな場合にPATHを通す必要がるのでしょうか。
例えば、サーバーにnode.jsをインストールして起動するときなどに必要です。(node.jsのインストール方法によっても異なります。PATHが元々通った状態でインストールされている場合もあります。)
再度、envのPATHを確認してみます。
PATH=/usr/local/bin:/usr/bin:/usr/local/sbin:/usr/sbin:/home/ec2-user/.local/bin:/home/ec2-user/bin
下記のディレクトリにはPATHが通っています。
- /usr/local/bin
- /usr/bin
- /usr/local/sbin
- /usr/sbin
- /home/ec2-user/.local/bin
- /home/ec2-user/bin
つまり、コマンドをリクエストされた際にPATHディレクトリ配下に確認して、コマンドが存在していれば、そのコマンドを実行してくれます。
私の環境では、この状態ではnode.jsのPATHが通っておりません。nodeはインストールされているが、コマンドがこのディレクトリに存在していないのです。
nvm use v14.19.0
した後に、再度 envのPATHを確認します。
PATH=/home/ec2-user/.nvm/versions/node/v14.19.0/bin:/usr/local/bin:/usr/bin:/usr/local/sbin:/usr/sbin:/home/ec2-user/.local/bin:/home/ec2-user/bin
/home/ec2-user/.nvm/versions/node/v14.19.0/bin
が追加されております。このディレクトリ配下にnodeのコマンドが存在しております。そして、このPATH追加によってコマンドを受け入れられる状態になりました。すなわち、PATHが通った状態になりました。
如何でしたでしょうか。PATHを通すとは何かについてイメージを深めて頂けましたでしょうか。