Vueを形成している超重要な概念であるデータバインディング・双方向データバインディングについて理解されているでしょうか。理解せずとも、感覚的に使っていらっしゃる方もいるかと思います。
データバインディングは様々な記事でも紹介されいています。
今回は、データバインディングのデータの流れをVue.js Devtoolsを用いながら確認していきます。
Q.データバインディングとは
データ操作 → データ描画を同期的に処理してくれる機能のことです。
データバインディングでは無い状態とは。例えば、jQueryでのDOM操作は基本的にはデータバインディングとは言えません。
var word = "Hello"
var wordEl = $("#word")
var buttonEl = $("button")
wordEl.text(word)
buttonEl.on("click", function(){
word = "クリックされた"
wordEl.text(word) // ①
})
①:wordEl.text(word) // ここで、反映処理実行することによって描画を実行しています。
この様にデータ変更と描画処理が同期していない場合はデータバインディングとは言いません。
Q.Vueのデータバインディングする処理を実行
では、Vue.jsにてデータバインディングを実施していきます。
v-bindを利用します。
<template>
<div>
<div>
<p>Label:</p>
{{ bind1 }}
<p>Input:</p>
<p>
<input type="text" v-bind:value="bind1">
</p>
</div>
</div>
</template>
<script>
export default {
data () {
return {
bind1: "データバインディング",
}
},
}
</script>
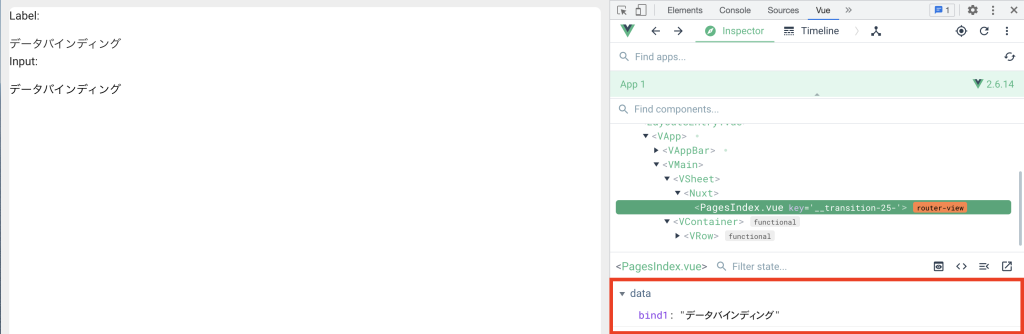
変数:bind1のデータが → 描画されいているのが分かるかと思います。

Q.同期処理されている?
データバインディングが同期処理されていることを体感していきます。
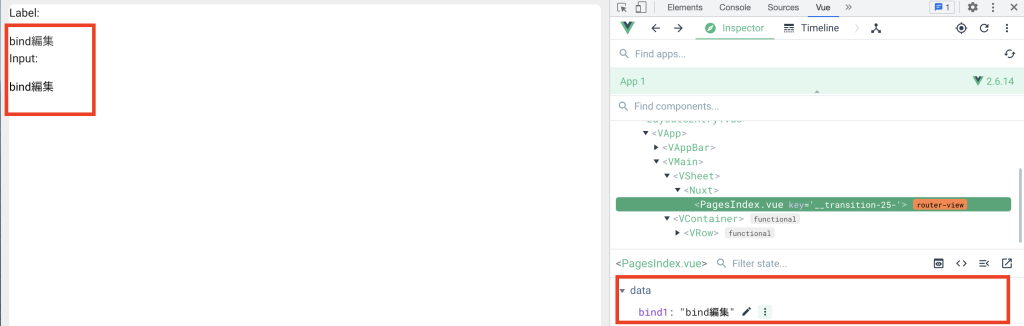
Devtoolsからbind1 の変数を操作してみます。

するとbind1の変更に応じて同期的に描画されました。
Q.双方向データバインディングとは.
データバインディングとは、
・データ操作 → データ描画を同期的処理してくれる機能
対して、
双方向データバインディングとは、
・データ操作 → データ描画を同期的処理してくれる機能
+
・データ描画 → データ操作を同期的処理してくれる機能
というデータ描画とデータ操作が両方向で同期処理を実現してくれる機能です。
Q.Vueの双方向データバインディングする処理を実行
v-modelにて、双方向 データバインディングを確認していきます。
<template>
<div>
<div>
<p>Label:</p>
{{ bind1 }}
<p>Input:</p>
<p>
<input type="text" v-bind:value="bind1">
</p>
<p>Label:</p>
{{ bind2 }}
<p>Input:</p>
<p>
<input type="text" v-model="bind2">
</p>
</div>
</div>
</template>
<script>
export default {
data () {
return {
bind1: "データバインディング",
bind2: "双方向data-bind",
}
},
}
</script>

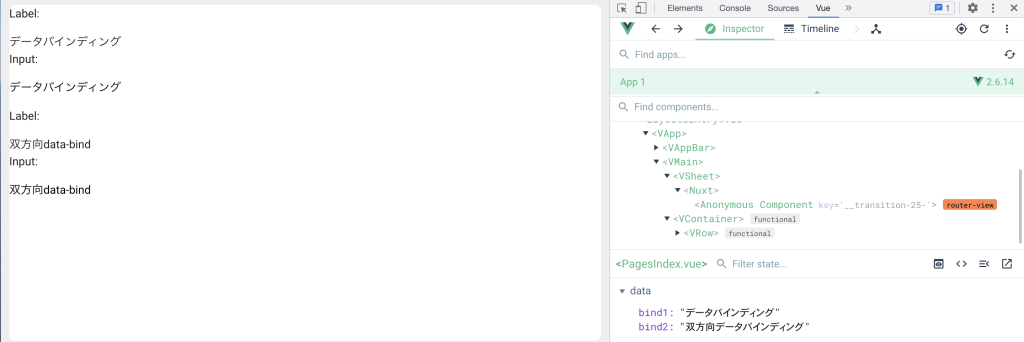
ここまででは、データバインディングとの違いは分からないかと思います。
input:データ内を変更していきます。
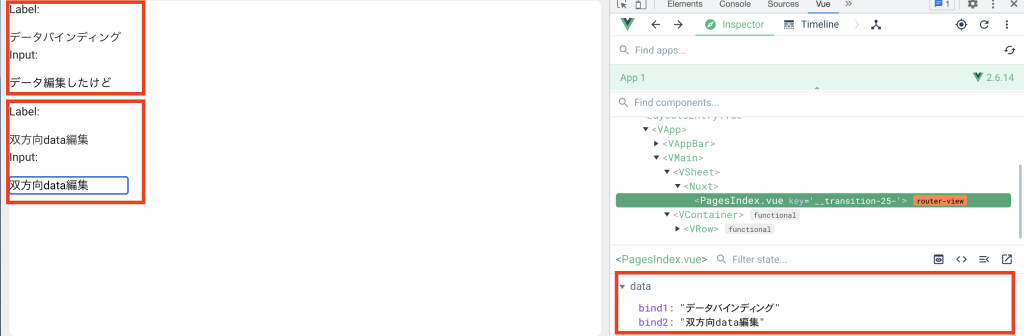
bind1のinput、bind2のinput両方変更することによってデータバインディング、双方向データバインディングの違いが鮮明になります。

bind1
inputを変更しましたが、data -> bind1は変更されていません。よって、Labelの値も「データバインディング」のままです。
対して
bind2
inputの変更をしたとろこ、data -> bind2 も同期的に変更されています。 よって、Labelの値も同期的に変更されています。
このように、Vue の dataをViewから同期的に変更できるのが双方向データバインディングの特徴です。
※リロードすると、data()で設定している値に戻ります。