Laravelの認証後に、認証ユーザーであることをどこで判別しているのか。
疑問を調べてみました。
認証の設定方法によって違いますが、
laravelのdefaultでは、Sessionに設定されているかと思います。
app > config > auth.php
下記のようにdriverがsessionで指定されていると思います。
'guards' => [
'web' => [
'driver' => 'session',
'provider' => 'users',
],
],
sessionではどのような情報として保持されているのか?
実際にどのような情報として保持しているのかを確認してみます。
・確認用のControllerの作成
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TestSessionController extends Controller
{
//
public function index(Request $request)
{
$data = $request->session()->all(); dd($data); }
}
・確認用のRouteの作成
Route::get('test', [TestSessionController::class, 'index'])->name('index');
ログイン完了後. /testへ遷移してみる。
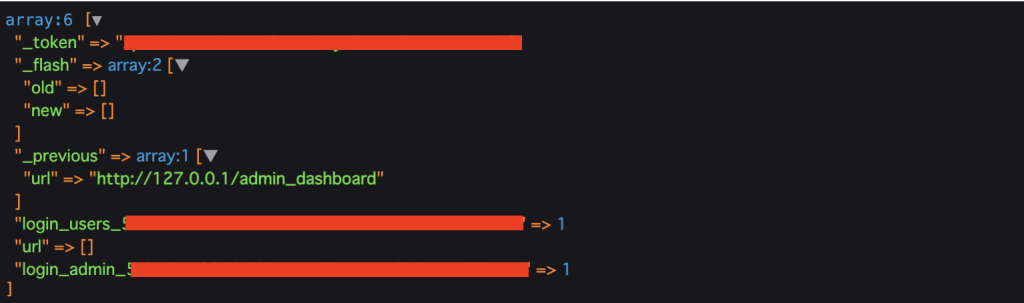
dd()によって、下記の情報が確認できると思います。

下記の部分がAuthのguardのsession部分です。
{guard} 部分は、guardで設定し、ログインに利用したguardの文字列が含まれます。
array:4 [▼
"login_{guard}_XXXXXXXXXXXXXXXXXXXXXXXXX" => 1
]
例えば、マルチログイン対応で、adminのguaradを作成し、adminでログインしている場合(認証されている場合)には、adminが入ります。
array:4 [▼ "login_admin_XXXXXXXXXXXXXXXXXXXXXXXXX" => 1 ]
User / Admin 複数のGuardでログインしている時
では、User、Admin複数のGuardでログインしている場合はどうなっているでしょうか。
同じく、/testへ遷移してみます。

"login_users_XXXXXXXXXXXXXXXXXXXXXXXXX" => 1
"login_admin_XXXXXXXXXXXXXXXXXXXXXXXXX" => 1
両方のguard, session情報が含まれていることがわかります。