After Effectsでアニメーションを作成していると、イラストデータを使ってレベルUPしたい。というニーズもあると思います。
そこで、今回はIllustratorのaiデータをAfter Effectsに取り込み、シェイプレイヤーとして動きを付けれる状態にしたいと思います。
やり方は非常に簡単です。
( 1 ):取り込みたいaiデータを用意
( 2 ):After Effectsで取り込む
( 3 ):シェイプレイヤーへ変換
( 2 ):After Effectsで取り込む
注意点としては、
読み込みの種類を、「コンポジション」「レイヤーサイズを維持してコンポジション」を選択すること
( 3 ):シェイプレイヤーへ変換
取り込まれたコンポジションを開きます。
このままだと、ただのaiデータです。
aiデータ上で右クリックをして
「作成 > ベクトルレイヤーからシェイプを作成」
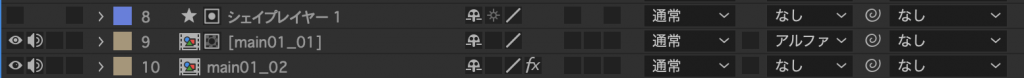
これで、シェイプレイヤーに変換されます。
注意点としては、
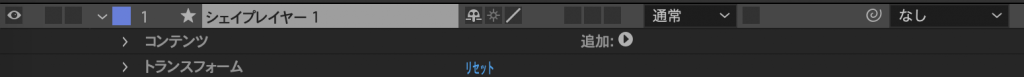
シェイプレイヤーに変換した際に、コンテンツグループが作成されます。
で、このコンテンツグループは、パスが繋がっていると一つのグループとして取り込まれます。
つまり、文字や図形を別々のシェイプレイヤーに変換したい場合には、
Illustratorのaiデータの段階で、別々のパスとして作成しておく必要があります。